Привязка граф. примитивов¶
Для управления содержимым экрана к нему можно добавлять FBD-программы. Это осуществляется путем выделения экрана в Обозревателе проекта и выбора пункта Добавить... в контекстном меню. После открытия окна выберите пункт FBD-программа в колонке Список объектов, введите название программы и нажмите клавишу Добавить. После этого в окне Обозревателя проекта под соответствующим экраном появится пустая FBD-программа. Она может использоваться в том числе для управления графическими элементами на экране.
Для примера составим программу, которая будет перемещать текст Z036 по экрану при помощи клавиш со стрелками на устройстве. Во время составления программы будет описан процесс привязки примитивов к переменным.
1. Выделим экран в окне Обозревателя проекта. В нижней части Обозревателя проекта появился список графических элементов, присутствующих на данном экране:

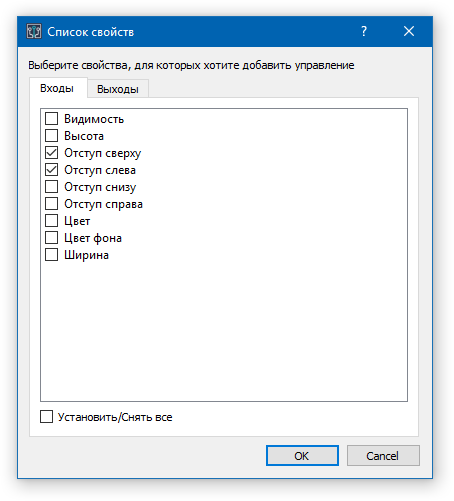
2. Перетаскиваем объект Текст на сцену FBD-программы, ранее добавленную к этому экрану. При отпускании кнопки мыши открывается диалог выбора свойств графического элемента, для которых мы хотим добавить управление:

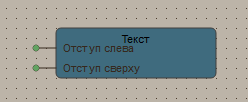
3. Выбираем свойства Отступ слева и Отступ сверху, так как они позволят контролировать положение объекта на сцене (при движении слева направо и справа налево отступ слева соответственно либо увеличивается, либо уменьшается и т.д.). После нажатия ОК на сцене появился блок с двумя входами:

Это говорит о том, что эти свойства работают только для записи в них значения. Также существуют свойства для чтения (например, Нижняя граница).
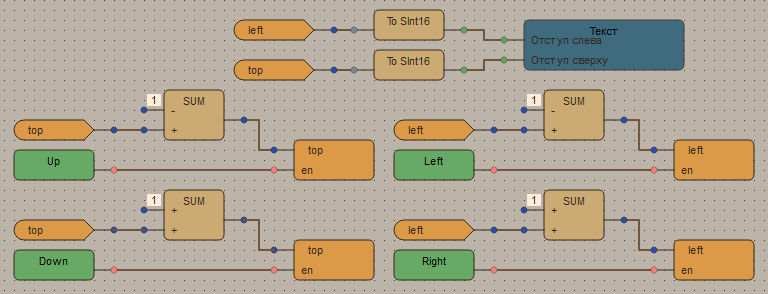
4. Добавим на сцену блоки для клавиш-стрелок устройства, используя Обозреватель проекта, а также две переменные, отвечающие за левый и верхний отступы.
5. Соберем простую схему, которая при нажатии клавиши Вправо будет увеличивать значение переменной отступа слева на единицу, а при нажатии клавиши Влево - уменьшать. Подобным образом запрограммируем поведение клавиш Вверх / Вниз. А значение переменных отступов привяжем к свойствам графического элемента Текст. Схема представлена:

Для обмена значениями с основной программой шаблона необходимо использовать Глобальные переменные
Таким образом осуществляется привязка графических элементов на экране к логике работы устройства.
Пример привязки Поля ввода:
