Редактор Экрана¶
На экране можно размещать различные элементы управления:
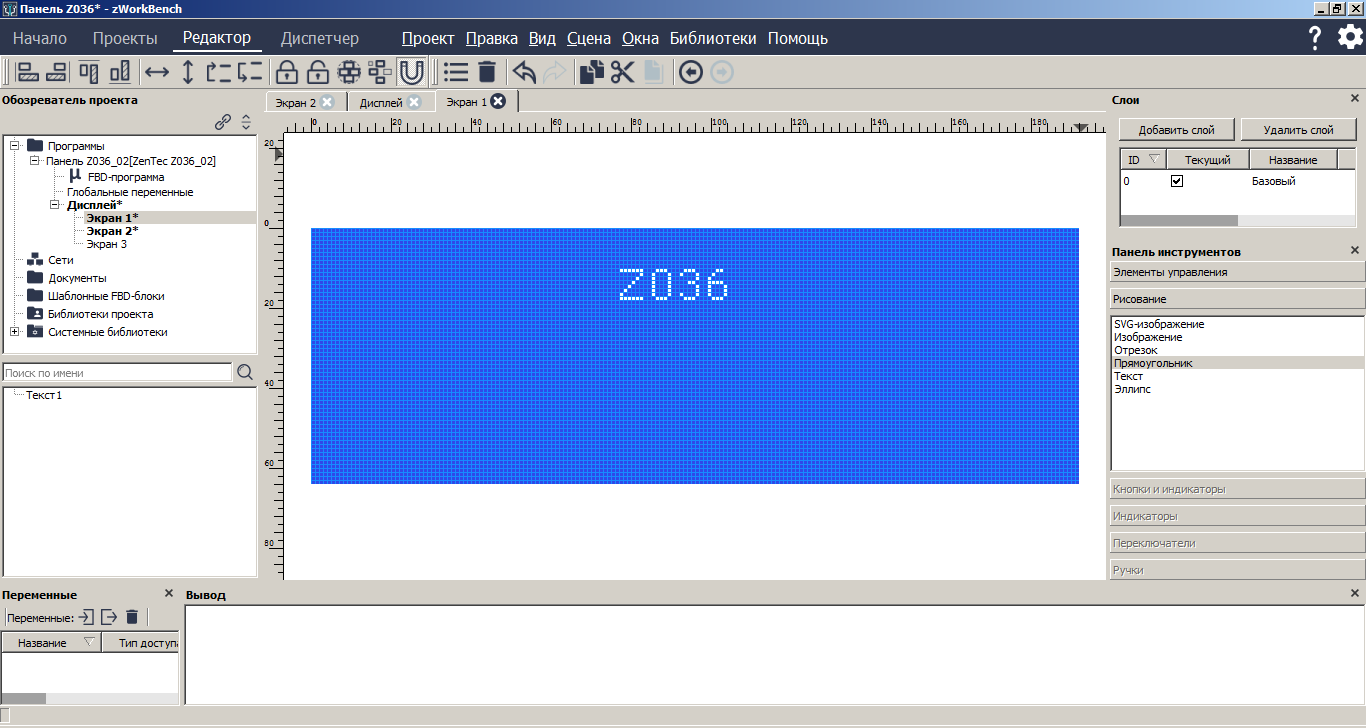
Для перехода в режим редактирования экрана нужно выбрать двойным щелчком мыши необходимый экран в окне Обозревателя проекта :

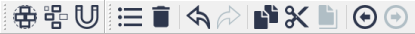
Сверху находится Панель инструментов:

На ней, слева направо:
- Группировка элементов (для группировки необходимо сначала выделить несколько графических элементов);
- Разгруппировка элементов;
- Включение/отключение привязки элементов к сетке;
- Открытие окна Свойств для элемента;
- Удаление элемента;
- Отменить действие;
- Повторить действие;
- Копировать;
- Вырезать;
- Вставить;
- Назад;
- Вперед.
Работа с графическими элементами управления
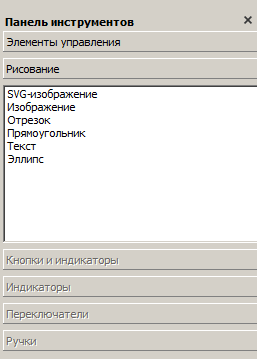
Справа от графической сцены находится Окно добавления элементов управления:

Внутри него все элементы поделены на две группы: Рисование и Элементы управления. В первой находятся графические примитивы, включающие базовые геометрические фигуры, текст, изображение. Во второй группе находятся интерактивные элементы, такие как: Кнопка, Меню, Поле ввода, и т.д.
Добавление элемента управления на сцену осуществляется путем его перетаскивания из Окна добавления элементов управления в нужное место на сцене. После этого объект можно масштабировать, используя активные углы на рамке объекта:

При помощи меню верхнего уровня Сцена осуществляется выравнивание, порядок наложения и закрепление элементов. Все объекты на сцене отображаются в списке в нижней части окна Обозревателя проекта с возможностью быстрого поиска по ним.
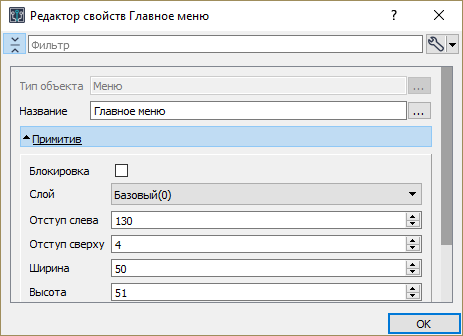
Окно свойств графического элемента можно открыть при помощи контекстного меню, клавиши на панели инструментов или сочетанием клавиш Alt + P на клавиатуре. В окне свойств задается имя графического объекта, параметры графического примитива, а также параметры, присущие только этому классу графических объектов:

Разделение графического пространства на слои
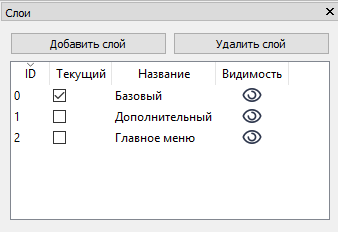
Графические элементы можно располагать на разных слоях. Добавление новых слоев, удаление существующих и переключение между ними осуществляется через панель инструментов Слои :

Для добавления и удаления слоев используются соответственно кнопки Добавить слой и Удалить слой.
Слоям можно задавать свои собственные названия. Для смены названия необходимо сделать двойной щелчок мышью в строке, который нужно переименовать в колонке Название, ввести новое название и нажать клавишу Enter на клавиатуре.
Чтобы изменить слой, на который будет происходить добавление новых графических элементов, нужно отметить его галочкой в колонке Текущий в списке слоев.
Нажимая на значок глаза напротив названия слоя, можно включать или отключать видимость всех графических элементов на этом слое.
Внимание! Если удалить слой с уже содержащимися на нем графическими элементами, то эти элементы также будут удалены!
Шаблонный экран
Если нужно создать несколько экранов, в которых соблюдается общий стиль (например, одинаковая рамка или отображение даты/время) достаточно создать шаблонный экран и назначить остальным экранам его в качестве шаблона.
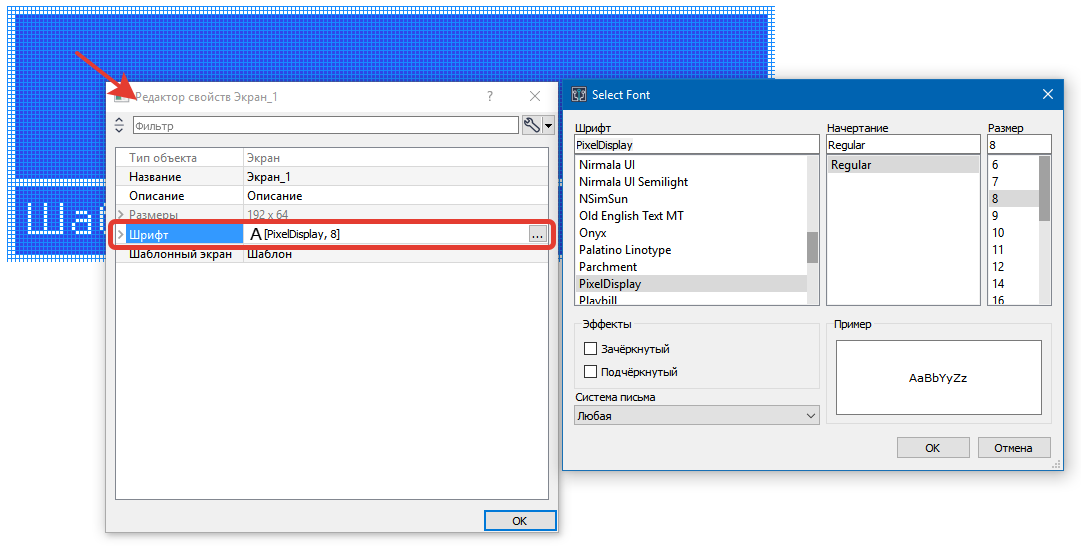
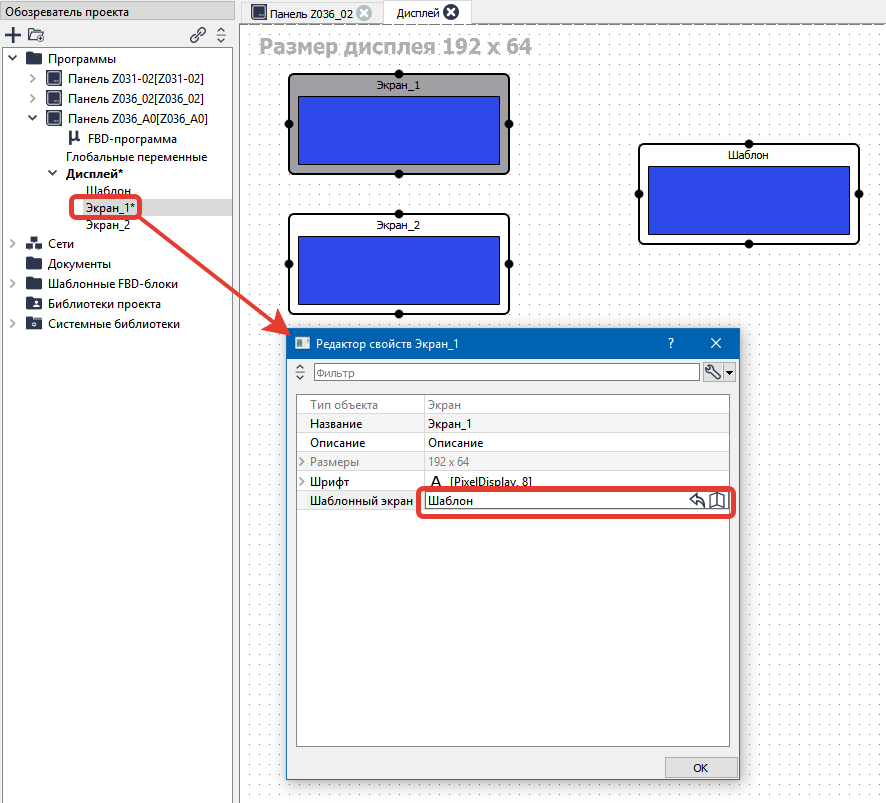
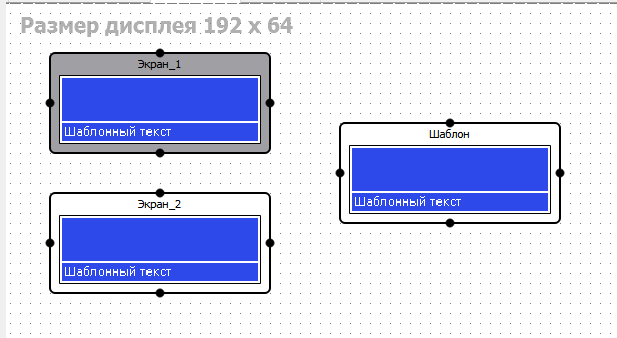
Пример: создадим три экрана Экран_1, Экран_2, Шаблон. В экране Шаблон вставляем нужные элементы управления или рисуем что-нибудь. Заходим в редактор свойств Экран_1 и Экран_2, выбираем свойство Шаблонный экран , и указываем в качестве шаблонного экрана Шаблон:

Добавляем в экран Шаблон рамку и надпись внизу экрана. После обновления всех экранов на схеме дисплея эта рамка будет отображаться и в экранах Экран_1 и Экран_2.

Внимание!!! Необходимо учесть, что шаблонный экран в обязательном порядке должен быть вытащен на схему дисплея, хотя он и не участвует в настройке переходах между экранами.
Шрифты экрана
По умолчанию, шрифт элементов управления MS Shell Dig2, начертание – обычное, размер 8. Для пиксельных экранов в программе есть специальный встроенный шрифт PixelDisplay, который адаптирован под этот тип экрана.
Это свойство применяется только для вновь создаваемых элементов, то есть при добавлении какого-либо элемента на экран, его шрифт устанавливается таким же как шрифт экрана. На добавленные ранее элементы это свойство никак не влияет.